Your WordPress theme is the foundation of your blog’s look and feel. It determines how your content is presented and how readers interact with your site. With overwhelming options available, choosing the right theme can be daunting. Let’s break down this decision and help you find the perfect theme to elevate your blog!
In this guide, we’ll cover everything from understanding themes to choosing the right one and even how to upload it to your WordPress blog
What is a WordPress Theme? The Building Blocks of Your Blog’s Design
If you’re building a blog with WordPress, your theme is the key to its overall look and feel. It’s like the stylish outfit for your content! A well-chosen theme will not only make your blog visually appealing but also improve the user experience for your readers. Let’s dive into everything you need to know about WordPress themes.
Understanding WordPress Themes
Think of your WordPress theme as a pre-designed template that determines the following elements on your blog:
- Layout: How your content is organized on the page (e.g., sidebars, number of columns).
- Colors and fonts: The visual style and personality of your blog.
- Navigation: How visitors find their way around your site.
- Features: Specialized elements like image galleries, contact forms, or e-commerce functionality.
How to Choose the Perfect WordPress Theme for Your Blog
Here’s a step-by-step guide to help you find the right theme:
Step 1: Understanding Your Blog’s DNA
Before you dive into theme hunting, ask yourself:
- What’s my blog’s purpose? Are you sharing personal stories, offering tutorials, showcasing photography, or building a community around a specific topic?
- What features are essential? Do you need e-commerce functionality, a recipe index, a membership area, or specialized layouts?
- How do I envision my brand? Do you lean towards minimalist aesthetics, bold colors, or a classic style?
Step 2: Prioritize the Non-Negotiables
Every successful blog needs these essentials:
- Clean design: Opt for uncluttered layouts and easy navigation, putting your content in the spotlight.
- Responsiveness: Your theme must adapt seamlessly to different screen sizes– desktops, tablets, and smartphones.
- Speed: Nobody likes slow websites! Choose a theme optimized for fast loading times.
- Support: Reliable documentation and customer support will be lifesavers, especially if you’re starting out.
Step 3: Where to Find Your Theme Soulmate
- WordPress.org: The official repository offers tons of free, high-quality themes (https://wordpress.org/themes/).
- Premium marketplaces: Need more features and dedicated support? Explore options like
- ThemeForest (https://themeforest.net/),
- StudioPress (https://www.studiopress.com/),
- Elegant Themes (https://www.elegantthemes.com/).
Step 4: The Evaluation Checklist
- Live demos are your best friend: Interact with the theme thoroughly!
- Scrutinize user reviews: Get insights on real-world performance and any common issues.
- Think customization: Can you easily adjust it to match your branding?
- SEO matters: A well-coded theme can give you a search engine boost.

Free vs. Premium Themes: Which is Right for You?
- Free Themes: Great for starting out. Offer basic features. Look for themes with good ratings, support, and regular updates.
- Premium Themes: Ideal for more customization, dedicated support, and advanced features that grow with your blog.
How to Upload the WordPress Theme
Once you’ve found the perfect theme, it’s time to install it on your blog. Here are the two main methods:

-
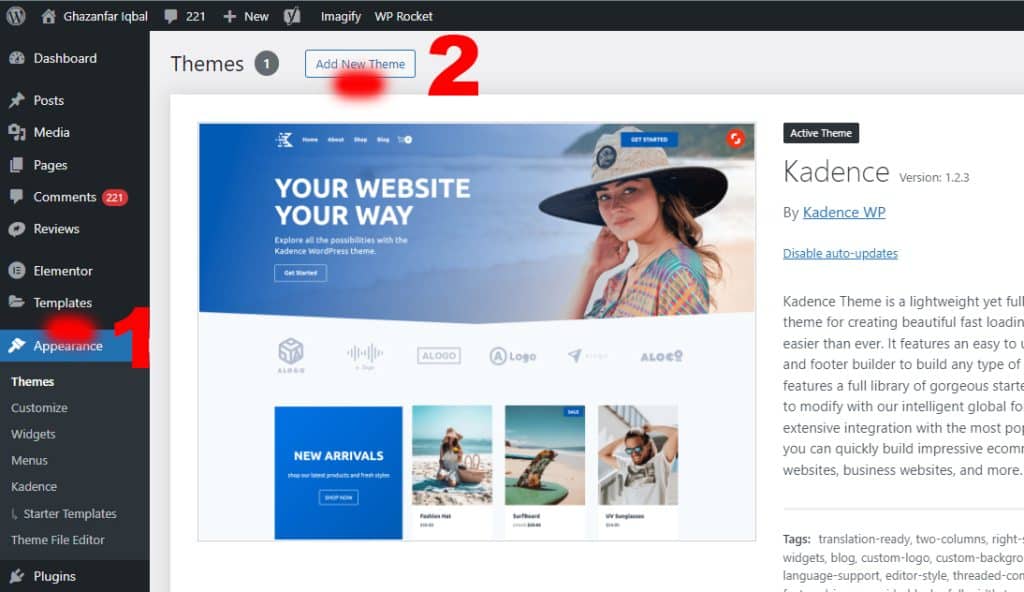
Uploading through the WordPress Dashboard:
- Go to Appearance > Themes > Add New
- Click “Upload Theme“
- Select the theme’s .zip file from your computer and click “Install Now”
- After successful installation, click “Activate” to make the theme live.
-
Uploading via FTP: (Briefly explain this method is more technical and provide a link to a WordPress.org guide for those who need it)
Important Note: If you purchased a premium theme, you’ll likely get a .zip file from the seller. Follow their specific instructions for download and installation.
Beyond Aesthetics: Must-Have Features in a Great Theme
Consider these features based on your niche and needs:
- Recipe cards: Structured layouts for food bloggers.
- Portfolio displays: For showcasing photography, design, or artwork.
- Event calendars: For managing events and bookings seamlessly.
- Membership features: For creating gated content or online communities.
Testing Your Theme: What to Look Out For
- Test demos thoroughly: See how the theme functions across different pages and features.
- Check on multiple devices: Make sure it’s responsive on desktops, tablets, and mobiles.
- Evaluate customizability: Can you easily match the colors and fonts to your brand?
- Prioritize speed: Test the theme on speed testing platforms (e.g., GTmetrix or Google’s PageSpeed Insights).
FAQs
Q: Do I need technical skills to choose and install a WordPress theme?
A: While some customization might involve a bit of code, many great themes are beginner-friendly. Look for themes with clear documentation, intuitive page builders, or good support teams.
Q: What’s the difference between free and premium WordPress themes?
A: Free themes are great to start but might have limited features and support. Premium themes generally offer more customization, advanced functionality, and dedicated support channels.
Q: Can I switch themes later on without losing my content?
A: Yes! WordPress separates your content from your theme’s design. However, some theme-specific features or layouts might need adjustments when switching.
Q: Is it essential to find a theme specifically made for my niche?
A: It’s helpful but not strictly necessary. A good theme can be adapted to most niches. Still, finding a niche-focused theme (travel, food, etc.) can save you tons of customization time.
Q: What is GTmetrix, and how does it work?
A: GTmetrix is a powerful website speed analysis tool. It simulates how your website loads from different locations and provides detailed reports on what’s slowing it down, along with actionable recommendations to improve its performance.

Q: Why is website speed important?
A: Fast websites provide a better user experience, which translates to happier visitors and better search engine rankings. Slow websites lead to frustration, high bounce rates, and lost potential customers.
Q: What key metrics does GTmetrix measure?
A: Some of the crucial metrics tracked by GTmetrix include:
-
-
- PageSpeed Score and YSlow Score
- Fully Loaded Time (how long it takes for the entire page to load)
- Total Page Size
- Number of Requests
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
-
Q: Are there any free alternatives to GTmetrix?
A: Yes! Google’s PageSpeed Insights and WebPageTest are some excellent free alternatives for analyzing your website’s speed.
Q: How is Google PageSpeed Insights different from GTmetrix?
A: Both tools help you improve website speed, but they have some key differences:
-
-
- Testing method: GTmetrix allows you to select a test location, while PageSpeed Insights likely chooses a location nearest to you.
- Metrics: PageSpeed Insights focuses heavily on Google’s Core Web Vitals (LCP, FID, CLS), while GTmetrix provides a broader range of metrics.
- Actionable advice: GTmetrix often generates more specific optimization recommendations.
-

Q: Why should I use Google PageSpeed Insights?
A: It’s an excellent tool for understanding the impact of your website’s performance on search engine optimization. Google’s recommendations align with their search ranking factors.
Q: Does using PageSpeed Insights and GTmetrix guarantee a fast website?
A: While these tools offer invaluable insights, they can’t magically fix performance bottlenecks. Optimizing your website requires implementing their recommendations, which may involve coding changes, image optimization, server-side configurations, and more.
Q: Should I always aim for a perfect 100 score in PageSpeed Insights?
A: No, focusing on a perfect score can be counterproductive. Prioritize the biggest performance gains first, and aim for a healthy score while maintaining a good user experience and essential website features.